Table des matières
Avant d’optimiser le checkout (page de paiement), n’oubliez pas qu’il est fortement recommandé de suivre une procédure CRO qui vous le permette :
- Identifier les points de friction,
- Proposer des hypothèses à tester et
- Établir des priorités.
Il est inutile de commencer à optimiser votre page de paiement sans disposer de quelques données sur son utilisation.
Une fois que vous aurez fait vos devoirs (analyse des sessions, cartes thermiques, événements Google analytics, analyse des formulaires, enquêtes), vous aurez identifié des points d’amélioration que vous pourrez prioriser pour les tests suivants.
Les idées suivantes peuvent vous aider à optimiser la conversion de votre boutique en ligne. Il ne s’agit pas d’une liste de contrôle à mettre en œuvre, mais d’idées à tester si vous identifiez des problèmes.
Sécurité
Le moment où il faut sortir sa carte pour terminer l’achat est probablement celui où vos clients peuvent avoir le plus de doutes.
La sécurité est un aspect dont vous devrez tenir compte.
Utilisez-vous une connexion sécurisée ? Avoir votre site web avec HTTPS n’est plus facultatif. Tant pour aider à convaincre vos clients de votre sérieux que pour respecter les éléments de base de la protection des données.
« Hypertext Transfer Protocol Secure » (HTTPS) est un protocole d’application basé sur le protocole HTTP pour le transfert sécurisé de données hypertexte, c’est-à-dire la version sécurisée de HTTP. –
https://es.wikipedia.org/wiki/Protocolo_seguro_de_transferencia_de_hipertexto
Éléments de confiance
La confiance est au cœur de l’expérience de vos clients avec votre site ; elle s’étend à votre image de marque. C’est pourquoi cet aspect n’est pas facile à résoudre et demande beaucoup de travail, depuis vos textes web jusqu’à l’expérience après-vente.
En nous concentrant sur le checkout, nous pouvons ajouter certains éléments qui peuvent aider à établir ou à consolider la confiance.
Utilisez-vous des logos d’entreprise pour véhiculer ce sentiment de sécurité ?
Il existe plusieurs services qui offrent une certaine garantie de sécurité aux acheteurs. Nous pouvons envisager des produits tels que McAfee Secure, Paypal Verified, Norton Secured, Google Trusted store.
Les logos des modes de paiement contribuent également à la sécurité.
Utiliser les témoignages et les évaluations
Le test social n’est pas seulement un concept de biais cognitif. Il fonctionne comme Muzafer Sherif l’a également démontré dans ses expériences, en 1935. Les gens ont tendance à s’appuyer davantage sur la réalité définie par un groupe de personnes que sur leurs croyances personnelles.
Une méthode efficace de mise en œuvre du test social est le témoignage. Ils sont excellents pour renforcer les affirmations sur votre produit/service et pour apaiser les inquiétudes.
Exemple tiré de Promofarma.com. Ils ajoutent des évaluations et des témoignages au bas de leur page de paiement.
CTA (bouton d’action) très visible
Cela peut sembler évident, mais il est tout de même surprenant de constater le nombre de sites de commerce électronique qui font des erreurs. Un appel à l’action (CTA) doit être visible sur votre page de paiement afin que les utilisateurs sachent quoi faire ensuite pour compléter leur commande.
Donc, tout d’abord, assurez-vous que votre bouton CTA est bien un bouton. Il doit alors avoir une couleur contrastante et être placé dans un espace visible.
Penser mobile
Vous l’avez peut-être déjà lu plusieurs fois ; le trafic mobile en est venu à dominer.

Si c’est cool de travailler avec un écran de 45 pouces, il n’est pas très intelligent de concevoir principalement pour vos clients qui utilisent uniquement des ordinateurs. Prenez le temps de réfléchir à l’expérience mobile de vos clients.
Il existe de nombreux facteurs à prendre en compte pour optimiser le processus de paiement des appareils mobiles.
Il ne s’agit pas seulement de la taille de l’écran ou de la façon dont les champs du formulaire sont affichés à l’écran. De petits détails peuvent avoir un impact considérable.
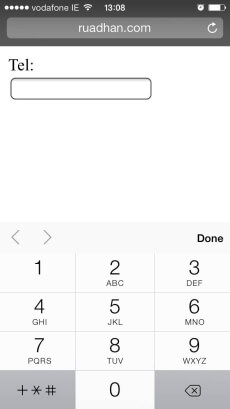
Par exemple, lorsqu’un visiteur saisit son numéro de téléphone, voit-on un clavier ?
Envisagez de proposer des méthodes de paiement optimisées pour les mobiles. ¿Google Pay? ¿Apple Pay? ¿Samsung Pay? Essayez

Proposer plusieurs modes de paiement
Passer autant de temps derrière un écran à regarder des données peut nous faire perdre le contact avec la réalité : ces données sont de vraies personnes, avec leurs différences, leurs préférences et leur infinie variété.
Essayez de proposer plusieurs modes de paiement. Nous avons déjà parlé de méthodes telles qu’ApplePay ou GooglePay pour faciliter les transactions mobiles. S’il s’agit de solutions qui répondront aux besoins de certains de vos clients, elles ne sont pas la seule solution.
Avez-vous pensé à essayer le paiement à la livraison ? Il y a encore beaucoup de gens qui préfèrent ne pas utiliser leur carte de crédit sur l’internet. Vous pouvez les aider à éliminer cette crainte en leur proposant un paiement à la livraison.
Vous vendez à l’étranger ?
Si vos visiteurs nationaux ont des doutes, imaginez quelqu’un qui ne vit pas dans votre pays. Il est probable que les visiteurs que vous recevez de l’étranger soient habitués à d’autres modes de paiement.
| Mode de paiement | Pays |
| Cartes Bancaires | France |
| iDEAL | Hollande |
| Giropay | Allemagne |
| Postpay | Italie |
| ING Home’Pay | Belgique |
| Paysafecard | Disponible dans 43 pays |
Sans parler des cartes cadeaux.
Faciliter les achats : utilisateurs enregistrés
En permettant aux utilisateurs de votre site web de s’inscrire, vous leur faciliterez le processus d’achat et vous leur donnerez la possibilité de mieux les connaître.
Exemple de PlanetaHuerto.com ; il est obligatoire de créer un compte avant de pouvoir finaliser votre achat. Ce n’est peut-être pas au goût de tout le monde…
Mais si vous achetez à nouveau, en faisant créer un compte, les choses sont beaucoup plus faciles puisque vous n’avez pas à remplir à nouveau les champs.
Permettre Guest checkout
Vous préférez peut-être que tous vos clients aient un compte dans votre magasin, mais les obliger à s’inscrire pour pouvoir acheter est probablement un moyen de dissuasion. Après tout, ils ne sont pas venus dans votre magasin pour s’inscrire, mais pour acheter un produit.
Autoriser l’achat en tant qu’invitépermet de réduire les frictions créées par l’obligation d’enregistrement. De plus, en demandant des données d’enregistrement (utilisateur, mot de passe), vous rendez votre formulaire encore plus long.
Exemple d’Adidas, qui ne vous oblige pas à vous enregistrer pour terminer votre achat. Notez les options d’inscription avec Facebook ou Runtastic…
Pourquoi ne pas proposer l’enregistrement après l’achat ? Comme nous l’avons déjà dit, c’est une bonne idée de faire enregistrer vos utilisateurs ; vous pouvez simplement reporter l’enregistrement à une date ultérieure à celle de l’achat.
Pourquoi ne pas encourager l’enregistrement ?
Si vous pensez toujours que vous devez faire enregistrer 100 % de vos acheteurs, vous pouvez toujours essayer d’encourager l’enregistrement avec une offre ou une valeur ajoutée.
Exemple de Nike ; pour bénéficier de la gratuité, vous devez vous inscrire. Mais vous êtes toujours libre de ne pas vous inscrire 😉
Réduire le nombre de champs
Vous pouvez trouver des situations où un grand nombre de champs dans votre formulaire peut améliorer la conversion.
ConversionXL a publié un article très intéressant à ce sujet : https://conversionxl.com/blog/reduce-form-fields/
Toutefois, dans un contexte de commerce électronique, il est bon d’essayer des formulaires qui comportent le minimum de champs. Personne n’aime avoir à remplir les champs d’un formulaire.
Un autre test que vous pouvez faire pour réduire le stress créé par la présence de nombreux champs, est de réduire le processus de paiement en plusieurs étapes. Il n’y a pas de vérité absolue à avoir 1 étape ou plusieurs étapes ; faites des tests A/B pour déterminer ce qui fonctionne le mieux pour vous.
Réduire ou supprimer les frais d’expédition
L’une des tâches que vous devez accomplir avant de commencer les tests A/B est de demander à vos visiteurs et acheteurs de vous faire part de leur expérience. Les enquêtes vous donneront des informations précieuses ; si vous n’offrez pas de transport gratuit, il est probable que l’une des principales plaintes sera le coût de l’expédition.
Si vous pouvez compenser les frais de transport, essayez d’offrir la livraison gratuite à tous vos visiteurs. N’oubliez pas de signaler cet avantage très clairement.
Exemple tiré de Mango.com. Ils offrent l’expédition et le retour gratuits, en le signalant sur chacune de leurs pages
Une autre option consiste à activer le transport gratuit à partir d’un coût total spécifique ; si vous le faites bien, cette alternative peut même vous permettre d’augmenter la valeur moyenne de vos commandes.
Exemple de Futbolemotion.com offrant un transport gratuit à partir de 50€ ?
Le confort d’un retour facile et gratuit
Et si je ne l’aime pas ? Et si ce n’est pas ma taille ? Ces questions sont très fréquentes, et votre travail consiste à y répondre de manière convaincante.
Il est vrai qu’en offrant des retours gratuits, vous pouvez augmenter vos rendements, augmenter vos coûts et créer beaucoup de travail pour votre équipe de service après-vente. Ce n’est pas facile à mettre en œuvre, mais cela peut valoir la peine d’essayer.
Exemple tiré de Zappos.com. Ils peuvent se permettre d’offrir à leurs clients un transport ET un retour gratuits.
Limiter le poids des « coupons
Lorsque vos clients voient un champ avec la phrase « Avez-vous un coupon de réduction ? Votre code ici », ils risquent de perdre leur concentration et de se googler pour cette réduction qu’ils n’ont pas.
Vous ne voulez pas que les gens quittent votre site ; s’ils le font, vous n’avez aucune garantie qu’ils reviendront.
Exemple tiré de aristocrazy.com. Le coupon peut être trop visible.
Au lieu de mettre un champ très visible, vous pouvez essayer un lien qui ouvrira un champ de réduction si les clients cliquent dessus.
Les clients qui ont déjà un code de bon de réduction trouveront un moyen de l’utiliser. À moins que vous ne le cachiez vraiment bien, ils le trouveront et pourront appliquer leur code de coupon.
L’exemple de DrMartens. Assez discret, non ?
Offrir diverses options de livraison
Votre client a atteint ce dernier point, juste avant de payer. Plus que jamais, vous ne voulez pas créer de tension et perdre cette vente. Il sera utile de disposer de plusieurs options de livraison, de la livraison à domicile à l’enlèvement dans un magasin ou un centre de services.
Exemple tiré de Decantalo.com. Vous pouvez choisir parmi 3 options pour recevoir ma commande.
Penser local, penser international
Respecter et comprendre les différences culturelles.
Ne vous attendez pas à ce que les choses soient les mêmes à chaque fois, partout. Le succès dépend entièrement de votre capacité d’écoute, d’adaptation, d’apprentissage et de votre volonté de découvrir constamment.
Faites vos devoirs !
Avant d’ouvrir un nouveau marché ou de lancer un nouveau produit, vos collègues ont fait leurs devoirs : le marketing, les ventes et même les services juridiques sont passés par les tâches pénibles des études de marché.
Si vous êtes chargé de l’optimisation de la conversion, de l’UX ou de la conception de sites web, il vous incombe de recueillir le plus d’informations possible sur un nouveau marché. De l’utilisation des couleurs d’un point de vue culturel au symbolisme visuel, il est fondamental de connaître les significations positives et négatives.
Pour en savoir plus sur les couleurs et leur signification, cliquez ici :
Le pays n’est pas une langue
Si vous envisagez d’accroître vos résultats au niveau international, il y a une chose à ne pas faire : les drapeaux sont pour les pays, pas pour les langues. Pourquoi utiliser un drapeau comme symbole d’une langue ?
Vous pouvez facilement offenser certains acheteurs potentiels en utilisant un drapeau pour représenter une langue. La solution la plus simple consiste à appeler chaque langue par son nom, dans la langue en question. Par conséquent, pour votre page d’accueil française, il y aurait le texte « Français ».
Une des solutions les plus élégantes et respectueuses serait similaire à celle utilisée par Nike.com, où les utilisateurs peuvent d’abord sélectionner le pays (utilisation du drapeau + nom du pays) et, si nécessaire, sélectionner leur langue.
Penser localement, internationalement signifie adapter vos services à votre public.
Quelques éléments à prendre en compte :
- Langue
- Devise
- Impôts
- Délais et coûts de livraison
- Modalités de paiement
Messages d’erreur compréhensibles
Êtes-vous prêt pour les erreurs que vos utilisateurs vont commettre ?
Vos utilisateurs feront des erreurs. C’est inévitable. C’est à cela que servent les messages d’erreur, mais de nombreuses entreprises ne suivent pas les besoins les plus élémentaires et ennuient leurs clients potentiels dans le processus.
- Vos messages d’erreur doivent définir clairement le problème. Un message de style « Erreur avec le champ » n’aide pas ; vous devez l’améliorer par un message plus clair.
- Il affiche le message d’erreur à côté de l’élément contenant l’erreur. Il est préférable de surligner un champ avec une couleur (rouge…) pour que votre client sache où se trouve l’erreur.
- Si un champ semble souvent prêter à confusion, vous pouvez ajouter un message en dessous/côté pour aider l’utilisateur à saisir les valeurs correctes.
Vous trouverez d’autres exemples et bonnes pratiques sur le site https://usabilla.com/blog/error-messages/ou dans la référence en matière de conception de formulaires, Luke Wroblewski.
Chat en direct
De nombreux acheteurs ont des questions ou des inquiétudes lors du paiement. En fait, c’est généralement la page qui apporte le plus de questions et d’incertitudes.
Certains peuvent avoir besoin d’aide en cas d’erreur dans un champ du formulaire, d’autres d’une réponse rapide à une question sur le choix du bon produit ou sur les estimations de livraison.
Un chat en direct ou une option « cliquez pour appeler » directement sur la page du panier est une tactique possible pour leur fournir rapidement les réponses dont ils ont besoin pour terminer leur commande.
Exemple de canyon. Ils ont un chat disponible pour aider leurs clients.
Kiss: Keep it simple stupid (pas de distraction)
Le principe KISS (Keep It Simple, Stupid), trouve son origine dans l’armée de la marine américaine. Wikipedia la définit comme suit :
Selon le principe KISS, la plupart des systèmes fonctionnent mieux s’ils restent simples que s’ils sont rendus complexes ; par conséquent, la simplicité doit rester un objectif clé de la conception et toute complexité inutile doit être évitée.
https://es.wikipedia.org/wiki/Principio_KISS
Dans l’environnement de la conception et en particulier dans la CRO, ce principe nous aide à nous concentrer sur l’essentiel. Pour optimiser le checkout d’un magasin en ligne, nous essaierons de supprimer tout ce qui n’est pas nécessaire.
Chaque élément de votre page doit avoir un rôle clair et contribuer positivement à l’objectif principal de votre page.
Écrit par Antoine de Saint-Exupéry
La perfection n’est pas atteinte quand il n’y a plus rien à ajouter, mais quand il n’y a plus rien à enlever ».
Antoine de Saint-Exupery
Courriel d’abandon de panier
Avec cette solution, nous nous éloignons des solutions appliquées au checkout. Mais il vaut la peine de tester son efficacité.
Les e-mails d’abandon de panier sont des messages qui sont automatiquement envoyés chaque fois qu’un client vient dans votre magasin et ajoute un article à son panier, mais n’achète pas l’article.
Ces e-mails peuvent également être activés lorsque l’acheteur quitte le flux de paiement.
Pour envoyer ces courriers électroniques, vous devez disposer de l’adresse électronique de l’acheteur. Pour ce faire, on peut leur demander d’entrer leur adresse électronique avant de commencer le paiement.
Il se peut aussi qu’ils aient déjà été souscrits ou achetés auprès de vous dans le passé. Vous pouvez envoyer un courriel de récupération du panier ou une série de courriels de récupération du panier pour récupérer la vente.
Pop-up avec prix réduit
Je déteste les pop-ups. Entrer sur un site web et recevoir une pop-up pour la newsletter, une autre pour les cookies, etc… sans avoir encore rien vu…
Cependant, un pop-up qui saute lorsque vous remarquez que l’utilisateur est sur le point de quitter la page, offrant un cadeau ou une réduction, peut donner de meilleurs résultats. Vous pouvez également contrôler le nombre de personnes qui voient cette pop-up, en limitant leur vue aux chariots d’une certaine valeur ou aux utilisateurs qui ont passé un certain temps sur le web.
Cela dit, je déteste les pop-ups et je n’utiliserais pas cette technique avant d’essayer d’autres solutions plus élégantes et moins agressives.
Questions les plus fréquentes
Si vous identifiez des questions fréquemment posées par vos clients, vous pouvez toujours ajouter les réponses sous forme de petits liens, situés exactement là où la question pourrait se poser.
Exemple tiré de maria-pascual.com. Choisir la bonne taille peut créer des doutes ; un petit lien près du CTA (Call to action) permet aux clients de résoudre leurs doutes rapidement et juste au moment où cette incertitude se produit.
Pour terminer
Le fait d’avoir un processus de paiement sans friction, de réduire l’anxiété et de rendre les choses plus claires et plus centrées sur la commande contribue grandement à créer une expérience de paiement agréable.
L’application du CRO pour optimiser le checkout n’est pas différente des autres parties de votre site web. Vous devrez d’abord collecter et analyser les données, puis vous pourrez essayer certaines des solutions que nous avons vues. Si vous n’avez pas le temps ou si vous préférez une équipe professionnelle, vous pouvez compter sur une agence CRO comme la nôtre.